
Il Flat Design è il trend del momento, ed oggi è molto facile imbattersi in siti web, landing page, pagine/profili social che adottano questo stile.
Ma come si crea una buona grafica Flat?
I colori sono l'elemento che salta subito all'occhio: colori luminosi e accesi, in stile pastello così da far brillare subito la pagina web.
L'arrivo del Flat Design ha "rotto", in un certo senso, anche le teorie sulla grafica tradizionale: infatti spesso possiamo ritrovarci in sito web flat dove viene azzardato l'uso massiccio di più colori, mentre prima la tendenza era quella di affidarsi a 2/3 colori per un sito web, e spesso alcuni di questi erano sfumature o derivati.
Ok, non sto dicendo di non usare troppi colori, ma di saperli usare bene: per questo dovresti sempre affidarti ad un buon web designer, che sappia indirizzarti nella giusta scelta rispecchiando il settore ed il target del tuo mercato.
Dal punto di visto grafico, un'altro aspetto da considerare in questa nuova tendenza, è l'abolizione (quasi totale) di tutti gli effetti, bagliori, ombre e sfumature.
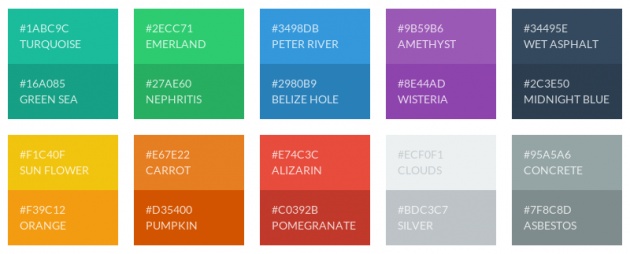
Per la scelta dei colori, ti suggerisco FlatUiColors. Provalo, te ne innamorerai!

Fai clic su un colore e automaticamente ti copia il codice esadecimale (HEX) o RGB in base alla scelta che hai impostato in alto. Facile e veloce!
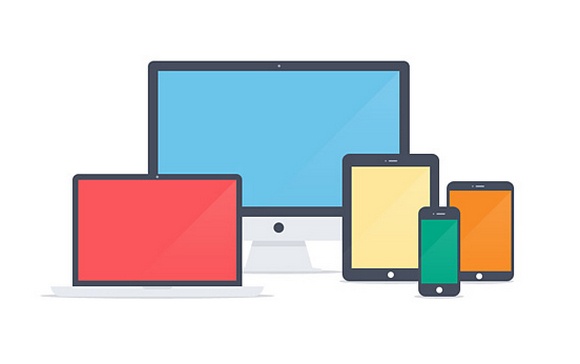
Il Flat Design non è fatto solo di colori: tutta la grafica deve essere "piatta" al 100%.
Per questo ciascun elemento (pulsanti, menu, effetti di hover, bordi, ecc) deve essere semplificato rimuovendo quei dettagli "storici" del design tradizionale.

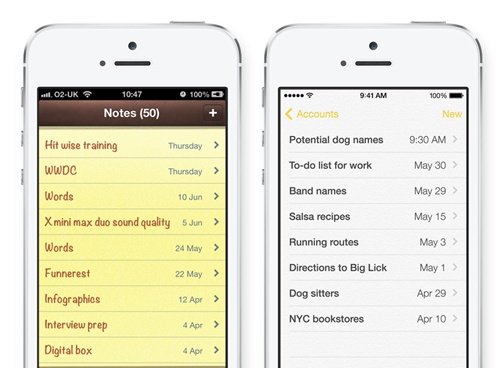
Prima la tendenza era quella di riprodurre fedelmente gli oggetti, pensa al Block Notes su iOS6: color giallo, con texture e finte cuciture, linee orizzontali. Insomma, come una vera agenda cartacea!
Un ultimo consiglio? Certo, questo non vuol dire che devi dire addio a bordi arrotondati o ombre: le puoi usare, ma anche queste in stile flat. Un esempio è il Long Shadow Design: ombre lunghe, sfumate o non sfumate ma in ogni caso Flat!
![]()
Anche i testi dovrebbero essere Flat. Come? Non in senso grafico, ma di linguaggio: cerca un tono di comunicazione semplice e diretto, arriverai più facilmente a colpire il tuo target e convertire potenziali clienti.
Per oggi è tutto. Segui i miei tutorial con l'hashtag #pillolediwebdesign.
Al prossimo tutorial!
Alessandro Frangioni - SEO e Web Designer Freelance