Hello Bitlanders! Today I've decided to write about my new GIF making hobby. I've always wanted to make a collection of my very own customized GIFs. I'm not saying I'm already expert in animation but I just wanted to share with you guys how much I enjoy making GIFs, so I guess this is it. In this blog, I will be sharing a bit about what is a GIF as well as its uses, how to make a simple GIF animation and why I love making GIFs.

Image source: Jennai via Bitlanders
I hope you guys enjoy reading.
What is a GIF?
GIF stands for Graphics Interchange Format which is intended for web animations. This file format was invented way back in 1980's, almost lost in 1998 until it was emphasized in 2015.
Based on my research, Pinterest was the first to use animated GIFs and followed by Twitter, and then Facebook and many other sites.
WHAT ARE THE USES OF GIFS?
I've read on a site about the uses of GIFs. I have learned that using GIFs is an effective way of inviting more readers and visitors to blog sites. Short animations are becoming more popular.
In Social Media Platforms
Some use GIFs for personal matters as I do, just like my "awesome" GIF which I made and use to compliment a friends artwork.
Some use GIFs for business matters like making a "call-to-action" for selling items online which I am planning soon.
Some use GIFs to enhance product illustrations like how the mechanism of a certain machine works.
HOW TO MAKE GIF ANIMATION
There are many available software applications to make GIF animation namely Gimp, Adobe Photoshop, Microsoft GIF Animator, Giphy and many more. I haven't tried a few yet though, I usually make GIF animations with my Photoshop CC. Photoshop CC is known to be the original design software but learning Photoshop requires a vast amount of time, I haven’t even mastered everything yet. With Photoshop CC, I can make a simple short video into a GIF. Yes. Photoshop can also do video editing.
The technique I love the most is making several frames and use those frames to create a moving effect, like in traditional cartoon drawing.
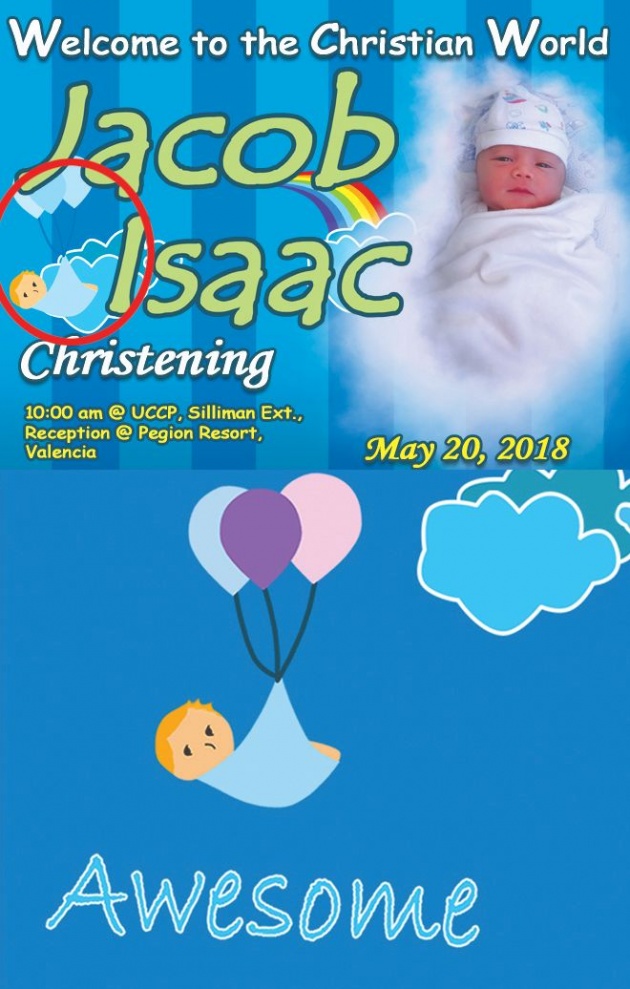
I once made a tarpaulin design for a friend. In that tarp, I drew a baby being lifted in the air by three balloons tied in a cloth where the baby is wrapped in it. I realized the baby is so cute that I wanted to add it to my GIF collections in Deviantart.com, so I did.

Image source: Jennai via Bitlanders
I'm going to show you how to make a simple short animation of this drawing.
Photoshop Tools Panel
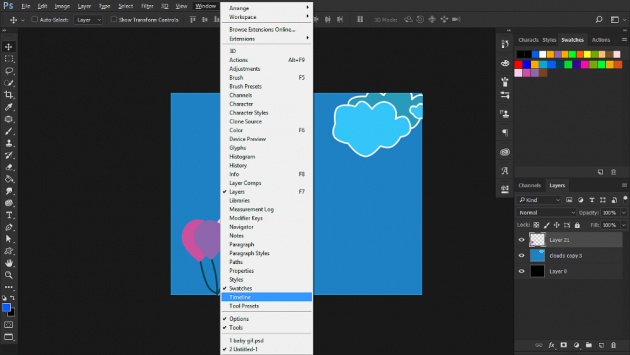
First, I need to open the tools panel of Photoshop. In the tools panel located at the top just beside the Photoshop logo, there's the word “Window”, under the “Window”, click the word "Timeline".

Image source: Jennai via Bitlanders
Create Frame Animation
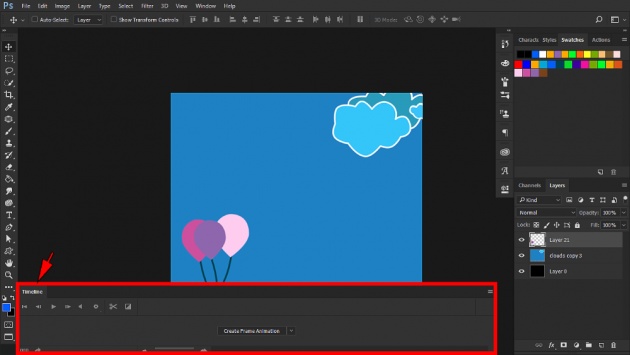
After clicking “Timeline”, a new window will open as presented in the photo below.

Image source: Jennai via Bitlanders
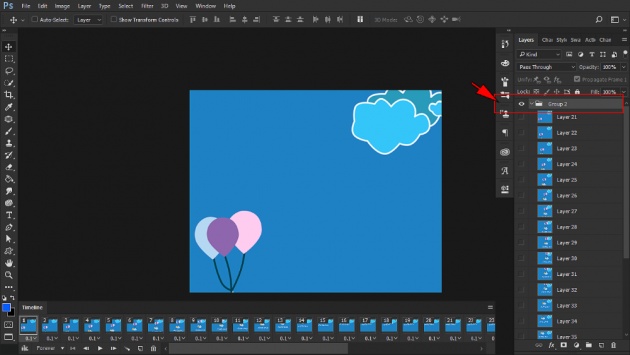
And then clicking the "Create Frame Animation" would automatically render the frames I've already created in the same sequence I've arranged as that seen in Group 2 folder (see photo below).

Image source: Jennai via Bitlanders
Timeline
Under the "Timeline" features are tabs for next, previous, and play. When I click the play button, it would then create a loop of animation as represented in my video.
Video source: Jennai via Bitlanders
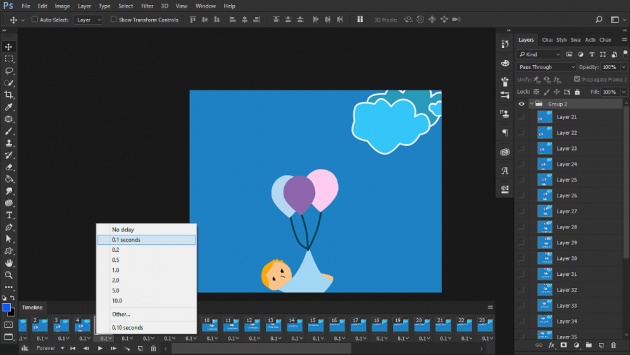
I can also change the time per frame so I can control the speed of the loop.

Image source: Jennai via Bitlanders
Save for Web
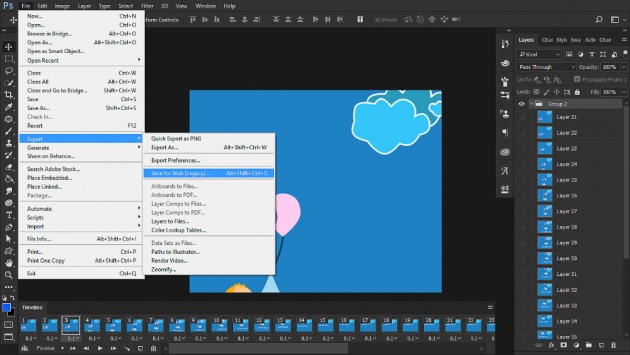
After that, when I feel satisfied with my GIF I can now save the file as a GIF animation. First I would go to the tools panel and click "File", under the "File" option is "Export" and then I would choose the "Save for Web (Legacy)".

Image source: Jennai via Bitlanders
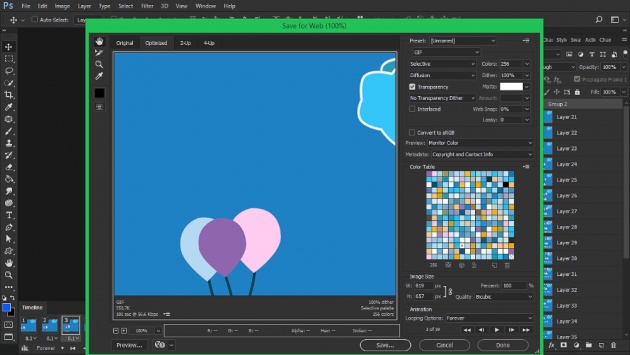
I would then open another window named "Save for Web (100%) and click "Save".

Image source: Jennai via Bitlanders
So there it is. A brand new GIF originally made. Of course, I can always modify it anytime as long as I have the raw file in me. I can change the background color or the background itself, or the "awesome" statement.
Making a customized GIF with Photoshop CC is not easy at first because, in my experience, it was a bit confusing considering I am not familiar with the "Timeline" feature of Photoshop CC but with constant practice and watching tutorials; it actually becomes easy as the time pass.
Create Video Timeline
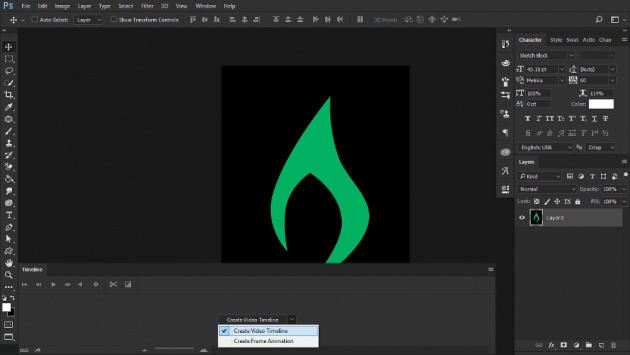
Another way of creating a GIF with Photoshop CC is by clicking the "Create Video Timeline", as presented in the photo below.

Image source: Jennai via Bitlanders
Unfortunately, I have not really tried this one yet but someday I will. Until then here is a video tutorial on how to make a short web animation using "Create Video Timeline" in Photoshop CC.
Video Source: https://www.youtube.com/watch?v=EwXwZDO3-6w
I guess the only thing I'm worried about is how to fuel my creativity so I can make more original designs or animations.
Right now I am still exploring this "Timeline" feature of Photoshop CC because I know the possibilities are endless.
Why I Love Making GIFs
I love making GIFs because it amazes me to see my creations move. It emphasizes the message more and makes it fun to look at and not boring, unlike still images. I love making neon light GIFs with customized statements just like the one I made for my friend Suzie Winkler.

Image source: Jennai via Bitlanders
You guys are welcome to visit my page and check out my other digital designs and GIF collections at Deviantart.com and if you want your own collection of customized GIFs, you can always send me a note there and let’s talk business. Also, check out my videos at Jennai via Bitlanders which are composed of layers in Photoshop CC.
I'm still in the learning process and I'm planning on building my own official blog site where I can post my Photoshop journey and offer some Photoshop services as I already did in Deviantart.com but my brain is just thinking too much that whenever I imagine myself doing it, makes me feel tired already. Procrastination? lol.
“Strength does not come from winning. Your struggles develop your strengths. When you go through hardships and decide not to surrender, that is strength. –Mahatma Gandhi”
Anyway, come to think of it, I've already experienced earning $35 in just 15 minutes of work, so how much more if I get more exposure and sign up to more freelancing sites out there? I don't know. I still don't think my knowledge is enough to endure the challenge. Right now I just want to share what I’ve learned with Photoshop.
But what's more important for me is gaining new friends online. With me posting more artwork, I've gained loyal friends as well as subscribers.
I hope you guys enjoyed reading my blog. Cheers to more Photoshop journey in the future! You can also check out my other blogs.
Developing a Hobby: Succulents are Awesome
How to Use Photoshop Actions with Photoshop CC
My Online Shopping Experience and How to be A Good Online Shopper
In the meantime here’s a Querlo Chat for you.



